What content and information should you include as part of your historian’s website design?
What content and information should you include as part of your historian’s website design?
Your website serves as the most important plank in your historian’s platform.
Your website serves as your online hub, the place people go to find out more information about you, your work, and how to get in contact with you.
For many creating a website can seem daunting, especially when it comes to what content you should include. (We will discuss how and where to create a website in a future post.)
In this post you will discover four pages that you should include in your historian’s website and four pages that you might include.
4 Must-Have Pages for Your Historian’s Website
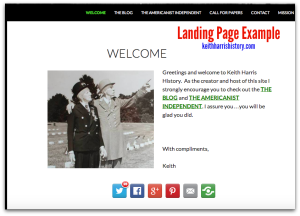
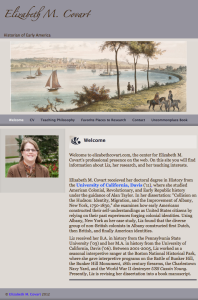
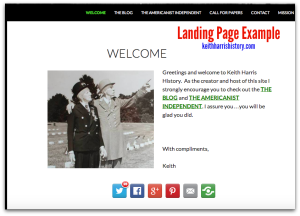
1. Landing Page: The first page visitors see when they visit your website.
 This page should contain a brief welcome, a succinct summary of who you are (1-3 sentences), an overview of the information and resources your website contains (i.e. list pages you want visitors to checkout such as your about page, blog, book page, and public speaking page), and a way for visitors to contact you, preferably link(s) to your e-mail address or primary social media account(s).
This page should contain a brief welcome, a succinct summary of who you are (1-3 sentences), an overview of the information and resources your website contains (i.e. list pages you want visitors to checkout such as your about page, blog, book page, and public speaking page), and a way for visitors to contact you, preferably link(s) to your e-mail address or primary social media account(s).
Landing Page Examples: Liana M. Silva, Keith Harris, Kenneth Owen.
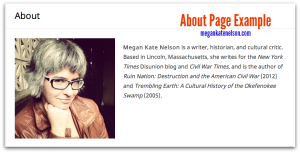
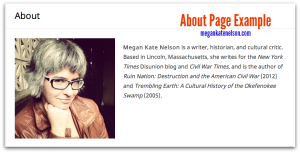
2. About Page: The page that explains who you are.
The best about pages get to the point and do not stretch accomplishments.
They contain a professional headshot and contact links.
 Some experts recommend that you write no more than two, short paragraphs on your about page; studies reveal that people have an attention span of about 8 seconds!
Some experts recommend that you write no more than two, short paragraphs on your about page; studies reveal that people have an attention span of about 8 seconds!
You can write as many paragraphs as you like, but be as succinct as possible. Keep large chunks of text to a minimum and make the information easy for visitors to skim by adding bold section titles.
You can also add photos or embed your CV at the bottom of your page.
I opted to create a separate page for my CV.
About Page Examples: Megan Kate Nelson, Jarret Ruminski, Kristen D. Burton
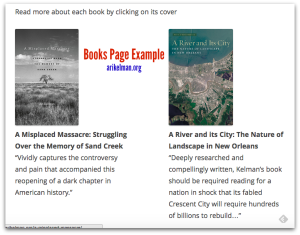
3. Research/Writing/Book Page(s): The page(s) where historians highlight their publications.
 If you have published a book, you should create a book page.
If you have published a book, you should create a book page.
Book pages vary.
Some historians create a web page for each book.
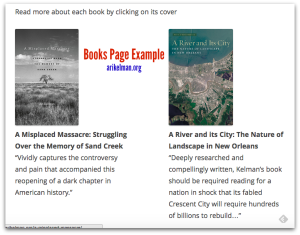
Others offer a list of books with a photo of the cover and a brief synopsis of the book.
Book Page Examples: Christopher Cameron and Ari Kelman
If you have not published a book, you should still create a publications or writing portfolio page.
You publication page should list your publications much like they appear on your CV, i.e. group your publications by type and introduce each type with a bolded section heading.
Some scholars also include a brief synopsis of their peer-reviewed journal articles.
When possible, include links to your publications.
Publications Page Examples: Joe Adelman, Jana Remy, and Liz Covart (I offer my page because I couldn’t find another scholar who lists publications.)

Some historians like to combine their books and articles into a single publications page.
Combined Publications Page Examples: Dan Cohen and Joyce E. Chaplin
4. Contact Page: The page that makes it easy for visitors to contact you.
 Use this page to provide links to your e-mail address and all social media accounts that you check regularly.
Use this page to provide links to your e-mail address and all social media accounts that you check regularly.
You could also include your mailing address, phone number, publisher, and literary agent.
Some historians also use a contact form.
Contact Page Examples: Andrew Pegoda and Danielle McGuire
5 Optional Pages for Your Historian’s Website
1. Blog: blogs provide a fantastic medium to broadcast your ideas.
If you have a blog you should either keep the blog on your historian's website or provide a link from your historian's website to your blog.
If you have a blog, make sure you update it with some regularity.
 2. Press/Media/News Page: This page lists information about your appearances in the press, public speaking engagements, or other positive news about you and your work.
2. Press/Media/News Page: This page lists information about your appearances in the press, public speaking engagements, or other positive news about you and your work.
3. Resources: Resource pages provide helpful information to your website's visitors. They also serve to draw visitors to your website.
The resources you offer could be as simple as a linked list of your favorite blogs, how-to resources, or useful articles.
Other ideas include social media hashtag lists specific to your subfield, links to your favorite online databases, or favorite books.
4. Teaching: If you teach history, consider creating a page that lists and describes the courses you teach or have taught.
Provide links to your syllabi whenever possible and consider offering a paragraph or two about your teaching philosophy.
Teaching Page Examples: Joseph M. Adelman offers 4 pages about his teaching: an overview, a blogging rubric, his work at Framingham State University, and the classes he taught at Johns Hopkins University.
John Fea has a page that links to his "Virtual Office Hours" YouTube videos.
Roy Rogers provides a page that lists the courses he has taught and links to individual webpages with information about each course.
5. Services: Do you provide a professional service such as writing, editing, research, or consulting?
Create a page that explains and offers your professional skills for hire.
 Share Your Story
Share Your Story
What pages do you have on your historian’s website?
What questions do you have about how to create a website?